单页应用ToDoList使用eventBus事件总线做公共状态管理
新手第一个应用好像都是做ToDoList,我也第一个应用拿这个练手了。
第一版是简单使用父子组件传值。子组件head使用this.$.emit(自定义方法,值) 方法发送值给父组件,父组件用自定义方法获取值后,以参数的形式传给子组件list,子组件list用props接收值。
DEMO在这:https://weixin.yihudong.cn/h5case/VUE/ToDoList/
第二版使用eventBus传值。
一般是创建一个EvenBus.js文件,在src目录下创建
import Vue from 'vue' export default new Vue()
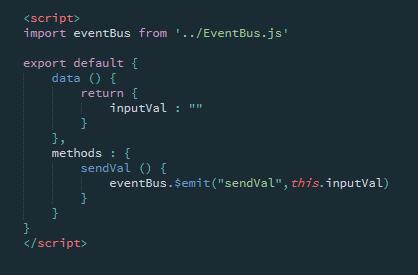
在需要发送值的组件中导入eventBus.js和使用$emit方法发送值:
import eventBus from '../EventBus.js'
....
eventBus.$emit("sendVal",this.inputVal)
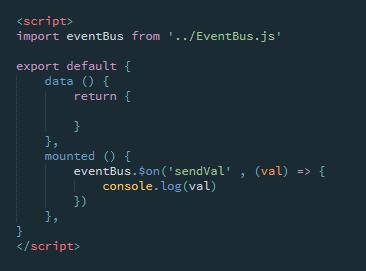
import eventBus from '../EventBus.js'
....
eventBus.$on('sendVal' , (val) => {
console.log(val)
})

DEMO查看:https://weixin.yihudong.cn/h5case/VUE/ToDoList-EventBus/
end
暂时是单页应用,多页面使用的时候还需$off关掉监听,下次做到的时候再来更新。