微信小程序canvas设置type="2d" ,每次画图都不记得写法了,这里记录下下次好直接来复制。因为都用uni-app来写微信小程序,所以下面的方法是用在uni-app工程上的,原生微信小程序写法类似1、在template模板中写入canvas标签,用CSS把Canvas定位出去就看不到了<canvas type="2d" id="canvas" class="c...
uView的u-input组件在微信小程序真机报vm.handleInput is not a function错误的解决方案热门
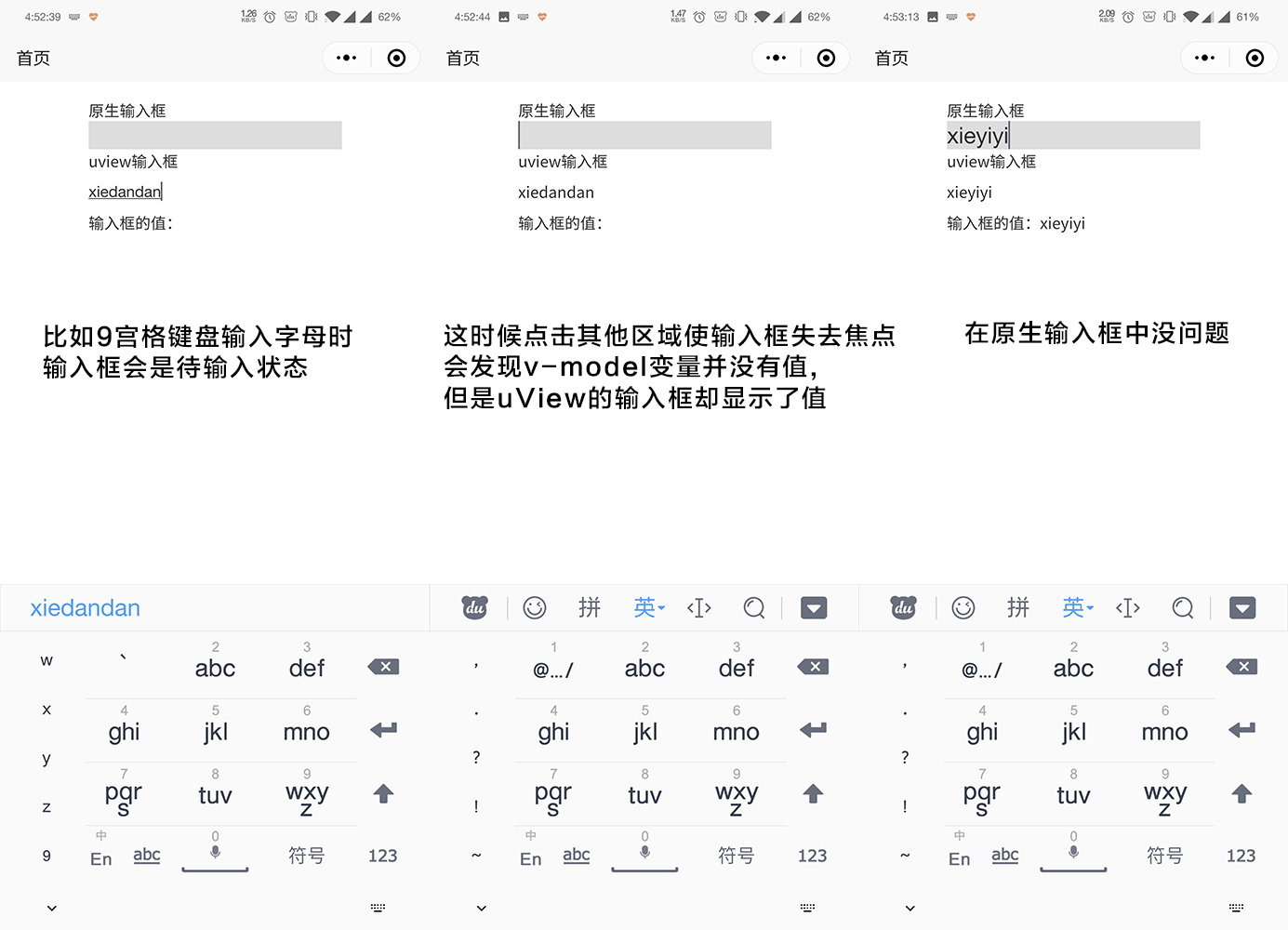
现在小程序选uni-app的比较多吧,毕竟兼容多端,同时发布字节小程序、微信小程序还是挺爽的,用uni-app就使用了社区最火uView UI框架。事件起因是有个用户提交用户信息总会丢失1个字,而这时候小程序告警报大量_vm.handleInput is not a function的错误,照惯例搜索一番知道了原因,于是自测一下发现果真如此。最终我是这么解决的,在使用u-input组件(u-field组件应该同理)的页面加入下面方法handleInput(e) { this.val !== ...