uView的u-input组件在微信小程序真机报vm.handleInput is not a function错误的解决方案
现在小程序选uni-app的比较多吧,毕竟兼容多端,同时发布字节小程序、微信小程序还是挺爽的,用uni-app就使用了社区最火uView UI框架。
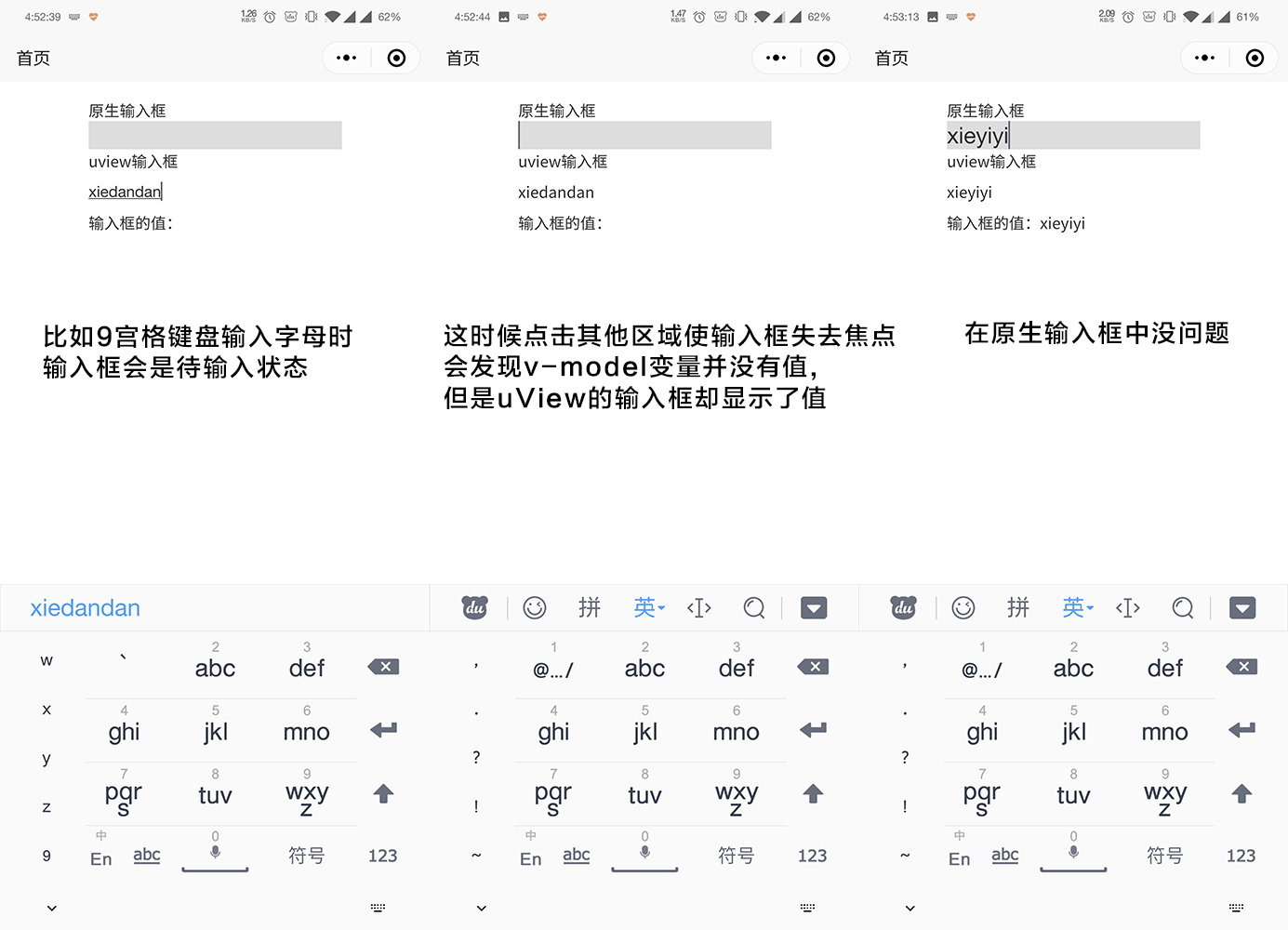
事件起因是有个用户提交用户信息总会丢失1个字,而这时候小程序告警报大量_vm.handleInput is not a function的错误,照惯例搜索一番知道了原因,于是自测一下发现果真如此。

最终我是这么解决的,在使用u-input组件(u-field组件应该同理)的页面加入下面方法
handleInput(e) {
this.val !== e.detail.value && (this.val = e.detail.value)
},
如果val的值和方法返回的值不一样时赋值一下,这样就解决丢失文字和报错的问题了
当页面只有一个输入框的时候用上面的方法好解决,如果是有多个输入框就要用另外的@blur失去焦点方法了
多个输入框修改方法1:
给每个输入框加个@blur失去焦点事件 , 第2个参数把变是名带过去
<u-input
v-model="value1"
type="text"
@blur="inputBlurFn($event, 'value1')"
/>
然后在methods里加个事件赋值下
handleInput(e) {
// 所有有u-input的页面都需要加个这个函数,不然会报错,报错让人很不爽
},
inputBlurFn(e, key) {
// console.log('外面的输入框失去焦点', e, key)
this[key] !== e && (this[key] = e) //不相等的时候赋值下
},
这样就可以了 ,但是如果多个页面有输入框这样改起来又麻烦 ,索性我直接去修改源码了
多个输入框修改方法2:
定位到 components\uview-ui\components\u-input\u-input.vue 输入框文件修改 handleBlur 事件,在方法里加入下面代码
if (this.defaultValue !== event.detail.value) {
this.defaultValue = event.detail.value
this.$emit('input', this.defaultValue)
}
就行了,每个使用u-input的页面都需要加个 handleInput 函数防止报错。
